目录
- 1.Vue生命周期和生命周期的四个阶段
- 2.Vue生命周期函数(钩子函数)
- 3.工程化开发&脚手架Vue CLI
- 1.在powershell管理员权限下打开命令行安装脚手架:
- 2.查看vue版本:
- 3.创建项目架子
- 4.运行项目
- 4.组件化开发&根组件
- 1.App.vue文件(单文件组件)的三个组成部分
- 2.普通组件的注册使用
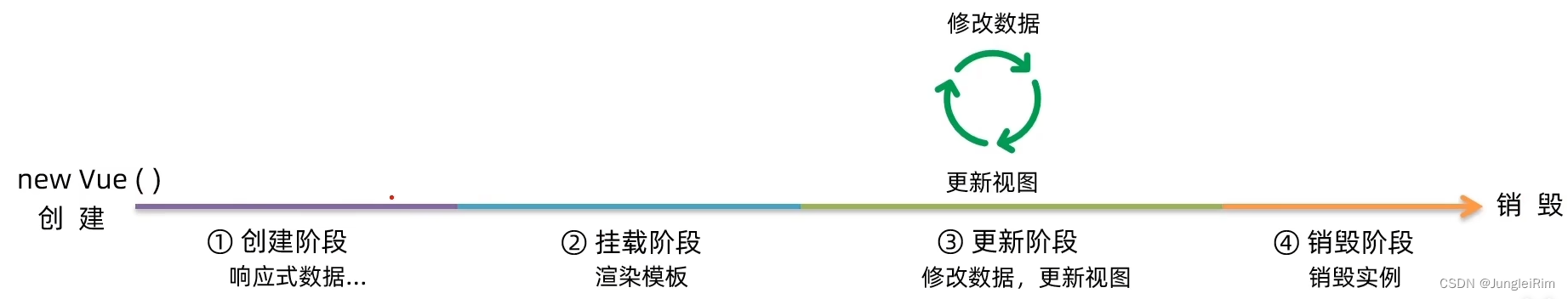
1.Vue生命周期和生命周期的四个阶段
Vue生命周期:一个Vue实例从创建到销毁的整个过程。
生命周期四个阶段:①创建②挂载③更新④销毁
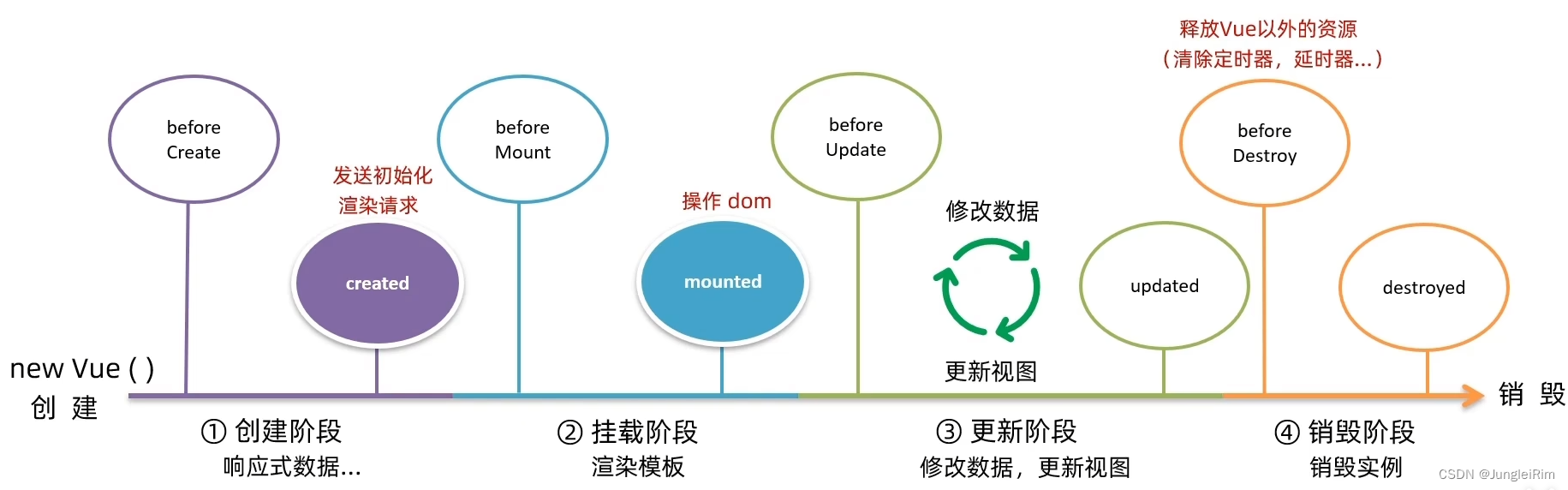
2.Vue生命周期函数(钩子函数)
Vue生命周期过程中,会
自动运行一些函数,被称为生命周期钩子
让开发者可以在特定阶段运行自己的代码。
3.工程化开发&脚手架Vue CLI
开发Vue的两种方式:
①核心包传统开发模式:基于 html / css / js 文件,直接引入核心包,开发Vue。
②工程化开发模式:基于构建工具(例如: webpack )的环境中开发Vue。
Vue CLI是Vue官方提供的一个
全局命令工具。
可以帮助我们快速创建一个开发Vue项目的标准化基础架子。【集成了webpack配置】
1.在powershell管理员权限下打开命令行安装脚手架:
需要事先安装
node.js环境
yarn global add @vue/cli
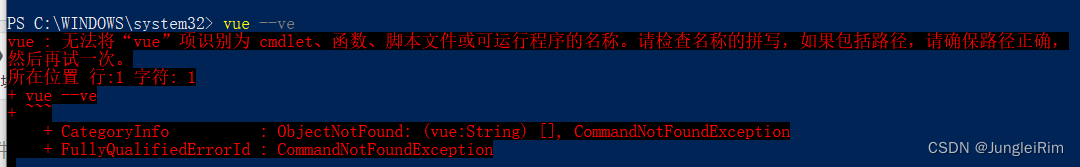
2.查看vue版本:
出现了以下报错:

解决方案:重装脚手架
npm uninstall -g @vue/cli
npm install -g @vue/cli
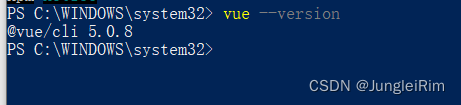
再次查看vue版本,可以成功显示:

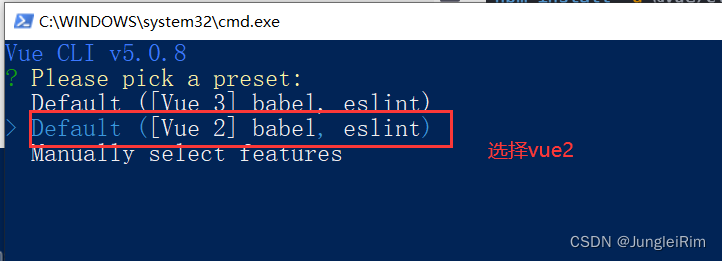
3.创建项目架子
vue create vue-demo1(项目名称)

4.运行项目
根据package.json文件中的script键值对:

yarn serve
或者是
npm run serve
成功访问Vue的默认初始页面:

4.组件化开发&根组件
①
组件化:一个页面可以拆分成一个个组件,每个组件有着自己独立的结构、样式、行为。
好处:便于维护,利于复用→提升开发效率。
组件分类:普通组件、根组件。
②根组件:整个应用最上层的组件,包裹所有普通小组件。
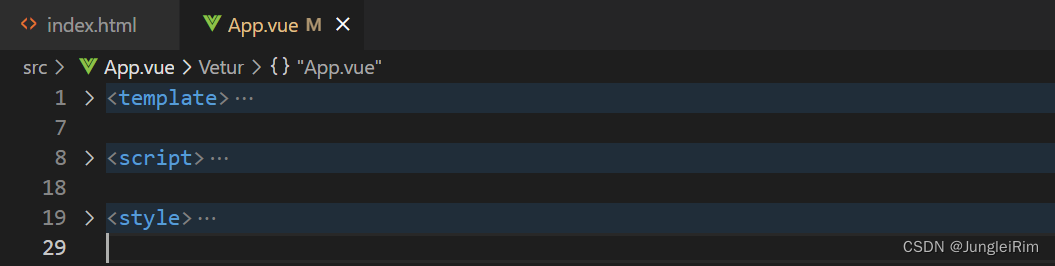
1.App.vue文件(单文件组件)的三个组成部分
①template:结构(有且只能一个根元素)
②script: js逻辑
③style:样式(可支持less,需要装包)
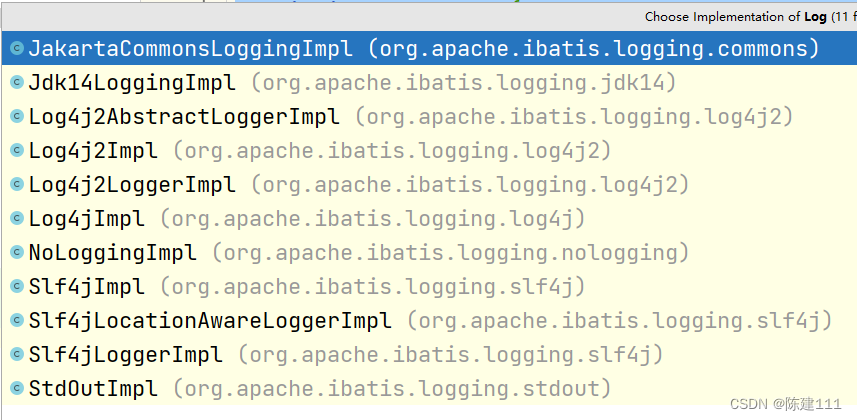
语法高亮组件:
2.普通组件的注册使用
组件注册的两种方式:
1.局部注册:只能在注册的组件内使用
①创建.vue文件(三个组成部分)
②在使用的组件内导入并注册
2.全局注册:所有组件内都能使用
①创建.vue文件(三个组成部分)
②main.js中进行全局注册
使用
当成html标签使用<组件名></组件名>
注意:
组件名规范→大驼峰命名法